So, you still not get any traffic to your e-commerce website – even after months, and months of optimizations. In this article about SEO for ecommerce websites, I will try to give you some new insights, and ideas for your site.
It is not uncommon for your potential customers to not know what they are looking for, or what they need.
When working with SEO for your ecommerce website, you need to understand, and be able to predict what your customers’ intentions are; you need to target the right buyers, at the right time of intent.
So far, you’ve probably had a pretty smooth journey with your ecommerce website. You’ve written slightly too short product descriptions, uploaded a few cool product images, and set up category pages with SEO text on them.
And it’s gone pretty well so far.
Why is SEO important for ecommerce websites?
Reaching new customers and converting them can be difficult, and fraught with new challenges – especially if your site isn’t performing well in search results. It’s surely no secret that you need paying customers’ for your ecommerce website to thrive.
One major problem is that getting your customers attention is expensive. I mean expensive. Recent studies have shown that the average cost in some industries is around 1 euro, while an estimated CPA (Cost Per Action) is a bit under 11 euros. Read this article from wordstream on the subject.
This is where SEO can be a game-changer for your business. You could gain from free (what??) organic traffic from people willing to buy your products. Ain’t that something?
How to do SEO for ecommerce?
When it comes to SEO and ecommerce websites, it is different from other SEO strategies for websites. You need to address the users in different ways, and from different angles. UX, CRO, and engagement rate are important when it comes to optimizing, and reaching your website´s target.
SEO is no longer only about rankings, and content. When I am doing audits on different sites, I always look at other parameters like user engagement, conversions, usability, and funnels. This gives me an overall understanding of how well the site is performing, and the potential there might be.
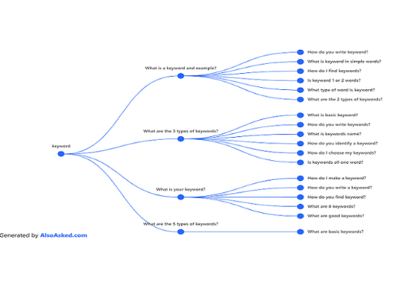
Know your keywords – keyword research
To reach the people who are likely to become your customers, you need to understand what they are interested in. One way to do this is through a targeted keyword list.
Creating an intent-based keyword list is one of the first and critical steps to developing a successful ecommerce SEO strategy for your site.
Before we start looking at what such a strategy might look like, I want you to understand the two different types of keywords: head-term keywords, and long-tail keywords.
The seed keywords (head term keywords) are in general shorter terms that users are searching for. These kinds of keywords are most often high-volume keywords with high competition, and as a side-effect, they also don´t give you the amount of traffic you hope for. In most cases.
The long-tail keywords are the more specific ones, and a bit longer than the head-term keywords. These are the ones that will give you more conversions, and traffic. These are the searches that are more spot on to the intention behind the search itself.
So, now you got a first glimpse at different keyword types. Now I will try to explain different approaches that you can use for your SEO efforts for your ecommerce website.
Find long-tail keywords for ecommerce sites
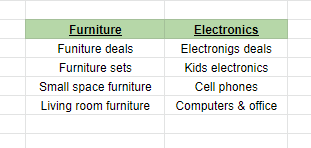
1. Group your keywords based on the top level/seed keyword. Here is an example of grouping them into different keyword clusters:

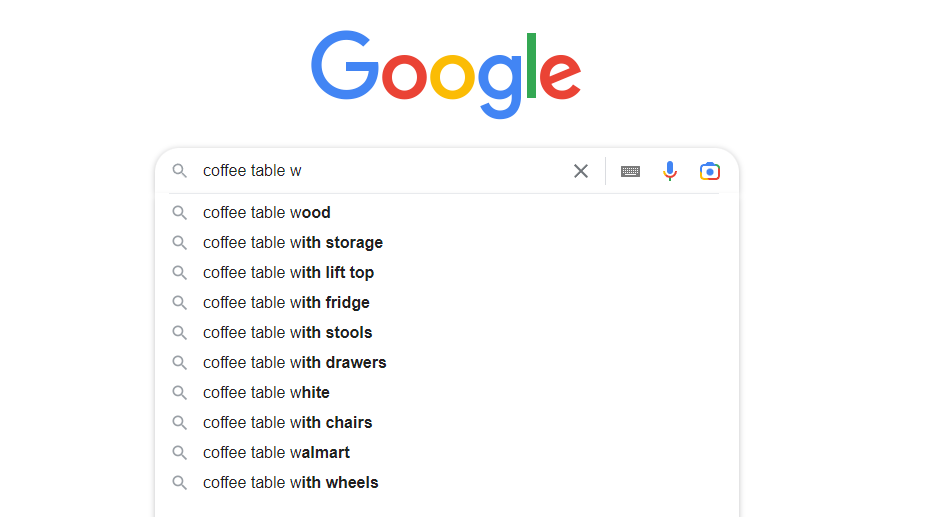
2. Now, take a product name of yours, and open Google search. Start typing the product name (keyword), and notice the suggestions you will get – straight from Google themselves. Like this:

So, just by typing “Coffee table w” into the Google search box, you receive 10 suggestions right back at you. Amazing, huh?
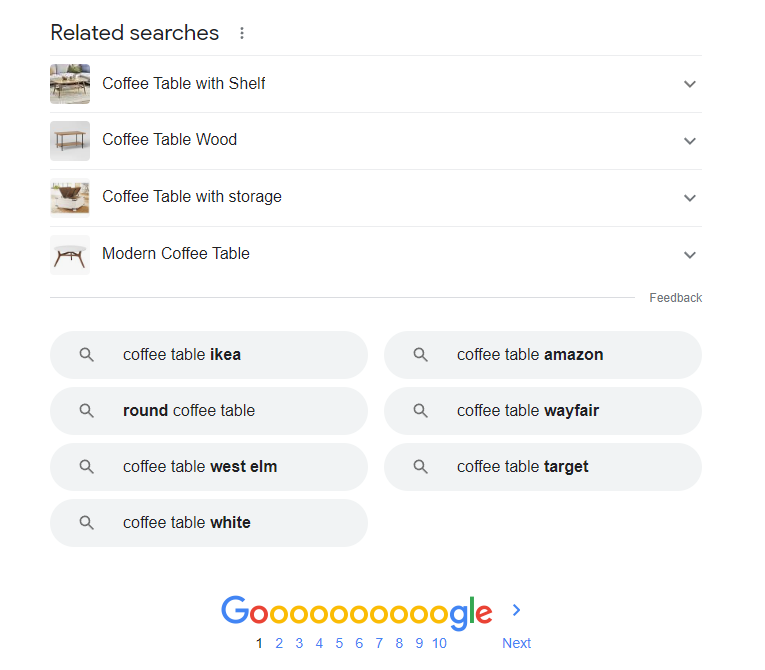
But that’s not all – head down to the bottom of the search result, and you see the related search section. These are suggestions from Google about related keywords, and search ideas.

3. Understand the intent behind the different searches. Here is where the keyword research process is starting to get interesting.
For ecommerce sites, it is crucial to identify the different intentions to optimize your SEO content correctly. Why? Well, you need to understand when your customers are ready to buy, and when they are investigating different products.
Trying to rank single products, and product pages for high-volume and high-converting keywords will just make you disappointed. Search for “Coffee table”, and you see that the top results are not product pages – they are category pages from really strong sites. So, identify the intent for different long-tail searches, and optimize the right URL on your site to match the intent.
4. Now – head back to your Google Sheet (the keyword list), and group each keyword by either informational or commercial. Informational is the keywords that should aim for informative content. Commercial keywords are the ones that aim to convert.
Yes, of course – if you think you see other intentions as well, add these to the sheet since it might be handy later on for you.
Site architecture
This is about how you organize your site’s content to help your users to find what they are looking for. Since you need your visitor to convert to your ecommerce website, a thoughtful site structure is important.
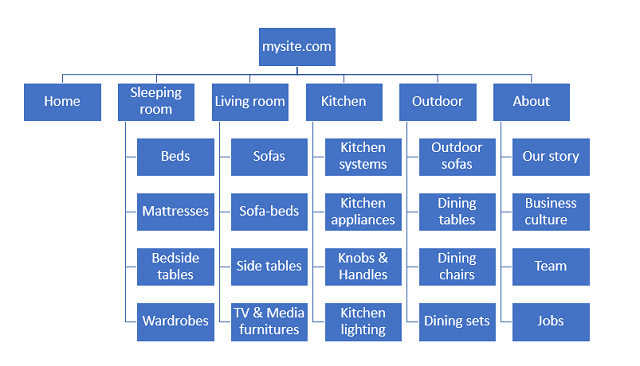
One of the primary goals for an e-com site should be to make it super easy for the user to understand, and identify where to go on the site. Here is an example of a clear structure:

As you see in the image above, it is firmly easy for visitors to navigate by themselves to the right spot. But, also for search bots, it is super clear how the site is structured making it easier for indexing correctly. By the way, read this article on Google indexability.
Many marketers say it should take three clicks to get to the home page, and to the page they are looking for. Well, I say two is better. Using the site structure in my image above in a megamenu will give the visitor one click to the article list (ie category page), and two clicks to the product page, ready to convert.
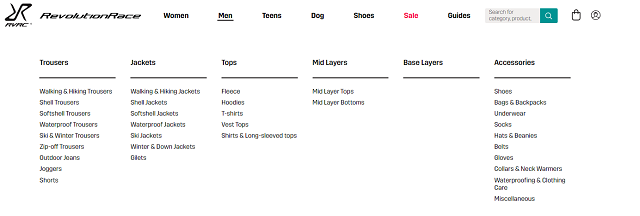
Look at how revolutionrace.eu (biggest outdoor brand in the Nordics) have done – by showing the megamenu upon hovering over a main category they give the user 1-click to category pages. Brilliant!

How to create a great site strucutre?
So, how to do it then? Well, identify these in order to get an understanding of your visitors’ needs, and behaviors:
- What are they searching for to find your site?
- What are they searching for on your site? (If you don’t have a search box in place, analyze the behaviors after entering the site)
- What pages and products get the most traffic in general?
- Where do they leave your site? (exit pages)
After that, add the mega-menu solution I described above. This will help you if you do it the right way. Hard times convincing your management team? Well, find a competitor that uses it, and showcase it. Then they should understand the importance of the megamenu.
Now, use the head-term keywords I described at the beginning of this article. These are most likely to be the name of your categories. Use each keyword in the meta-title, description, and in the first 100 words in the first paragraph as well. Don’t forget to use internal links.
Breadcrumbs are the next thing on the list for you to add to your site. They help both the user, and search engines understand the structure, and makes it easy for your visitors to navigate backward. A simple yet smart solution.
Filtering is one of the important things for an ecommerce website. Use this smart, and wisely as it affects the indexing of your pages, and might cause duplicated content.
One important approach to a good site structure is keeping it clean, simple, and well-organized. This will give your site the authority, and logical setup it deserves.
How? By having your navigation/menu in a logical way so the user finds the information where they are supposed to, and think that they will find it (this also goes for the bots), and the URL structure that follows the same logical patterns will be one of the best things you can do for your site actually.
Technical SEO
Technical SEO is another one of the important aspect of SEO for ecommerce websites. When I am talking about technical, I don’t mean your meta-tags, and sitemap(s), I mean all the other things that happens below the surface, in the dark. The things behind it all that make it all work seamlessly.
Some of the things that earlier been considered as the tech part of search engine optimization, is now more on the Onpage SEO part of it all. With this in mind, it is easier today to build a strong site when it comes to the technical SEO parts. Just remember internal linking, and keeping your redirects on a minimal level.

If your site is a bit behind when it comes to technical SEO, and related areas, you could boost your site more than you think with just a few simple steps and changes.
The first thing to investigate is canonical tags and internal links from your stronger URLs to the right pages.
Here are other things to analyze, and investigate:
Add schema markup and rich snippets
Schema markups, also named rich snippets, are a great way to highlight additional information about your site, content, and company to search engines like Google.
For ecommerce websites, there are two important markups you should add to your website. There are more but these two are important.
- Review schema markup
Review schema requires two types of markup – individual reviews, and aggregated ratings
Aggregate rating and individual rating are good to display in the SERP, it might give you some extra CTRs.
For you to implement aggregate rating, you need worst rating, best rating, rating count, and overall rating value. To implement individual rating you need worst rating, best rating, review body, review value, review date, and (of course) reviewer. There might be some constraints regarding GDPR, and showing individual rating in search results.
The review schema is the one you see in the search result, below the title – the stars, and the overall score. - Product schema markup
The product schema markup needs the price, and the product name. Besides that, you could (should) add other features to this snippet, like description, URL, image, and your brand name.
SEO friendly URL
Clean up your URLs. Make no mistake, this is important for all of your visitors.
If you have a poorly organized URL structure you give your visitors a hard time navigating, and understanding your website. A clean, and smooth way to find the content, and understanding where to find it, is important to give your customers a great experience.
Here are some suggestions for you to think of:
- Never use underscores or spaces
- Use clean URLs, swap the dynamic ones
- Always stick with a lower-case letter. Capitalized letters are screaming…
- Get rid of the parameters not necessary, like ?productid=4512345678923&bg12
- Keep it short, and nice
- Add your target keyword
I know that there might be a lot to learn and consider. So here is a link to Google URL structure guidelines.

Add pagination
When it comes to displaying products on category pages, the question is always – pagination or infinite scrolling?
Well, the infinite scrolling is seen as a better user experience, since you don’t have to click on “load more” or equal in order to display more products. It just keep scrolling, and scrolling, and scrolling.
This is also one of the reasons that Google now (finally) switched to infinite scrolling on searches for mobile devise. At least for the first 30 search results. But is it really true that it is a better experience for the user?
As you can read in this article, the infinite scrolling cause an negative effect on SEO, and in a broader perspective also the overall experience.
Solution 1 – pagination
Pagination is a way to strucutre your content (products) into different sections. It is effective if done right, as it can cause some traps on the way for you.
You use this by adding rel=”prev”, and rel=”next” tags to the html-code on your site. This specify which pages that belong in the same “series”, or category to help the search bots to understand that the pages are related to each other.
When using this solution for paginated pages, be sure that you also implement ” meta name=”robots” content=”noindex, follow” ” to all pages in the series. All except the first page, of course
However, it might cause you problem as well as it is not 100% secure that the pages are not indexed. Let’s say you have articles on other section of your site, and you link internally to a paginated page it might actually lead to the page being indexed. It is very rare that it happen , but it could. But since this is standard, and Google also advise everyone to do it like this, then do it. Just keep in mind that there are other ways to fix the problem.
Solution 2 – infinite scrolling
This solution delays the user from getting down to your footer. They see the footer for maybe a second or so, before they are displayed with the next set of products. Sounds good? Don¨t think so actually.<7p>
What this does, is that it makes it harder for your user to interac twith your other content through the all so important links in your footer. So, it is most probably not good for the user experiennce or SEO.
Solution 3 – the “Load more” button
This is a user first solution as I see it. It allows your users to smoothly scroll through the product list, and simply just click the button to see more. Still on the same page (new url parameters though), and easy to navigate.
When it coems to number of products to use for each paginated page, I say 18-24 depending on the layout you have. For mobile a bit less, but 18 works for smaller devices as well since we are more used to scroll then earlier.
So, which solution do I recommend to you?
Well, please throw away infinite scrolling. This leaves you with eitjher pagination, and the load more button solutions. I say, choose the one that gives the best layout feeling, and the best technical solution for you.
The load more button is a bit more seamless as the feeling for the user is that it all just happens without any action, and that is good.
404 pages – redirect them
404 pages are the ones that leads to what I call an “dead end”. Meaning the original URL/content could not be found, and it serves an error message. 404 pages will always occur for most of the ecommerce websites around. That is just a fact.
If you have a product that is no longer available, and you remove the URL from your site, it will cause a 404-error. This will create a bad user experience for your customers.
To avoid this, every time when you are removing a product, always create a permanent redirect (301). There are different approaches to where to point your customers in these cases, but in general you should do it like this:
- Redirect to another comparable product
- Or redirect to the most appropriate sub-category page. Why a subcategory page – well they tend to be more spot on regarding products.

Another thing I advise you to do is to create a custom 404 page. This will give you the option to lead your visitor right or point them into certain spots on your site. For ecommerce website, you could use this to promote some of your products. Here is my 404 page for reference.
What does a redirect (301) do?
A 301 redirect does exactly what the name says – it sends you to the new destination, without you having to do something or even noticing it. Great UX in other words.
But it also passes the score regarding SEO on to the new URL. Lets say your old URL ranks well for certain keywords, I say that around 75 – 90 % of the rankings, and authority is passed on to your new URL.
Please remember to avoid using 302 redirects, as these dont pass anything to the new url. A 302 redirect is a temporary redirect.
Canonicalize your product pages
This is someething that noone will tell you about. But it is one of the most important tasks to get control over for your ecom site. but what is canonicalization?
Simply, adding the rel=”cannonical” tag to your product pages, you tell the search bots which url is the “original” one. Lets say you have a product with different sizes, and colour, you might end up with a huge amount of URLs with the “same” product. This can be avoided with rel=”canonical”.
Example – myecomsite.com/product123?size=m is showing the product with the size “m”. myecomsite.com/product123?size=s is showing the product with size “s”. However, if you are not using cannonicalization, both of these will be treated as the same product, and duplicated which will give you indexing issues.
Add rel=”canonical” href=”https://myecomsite.com/product123″ to all the variations of that product. This tells the search engines which one to be treated as the original one.
Here you can read what Google says about canonical pages.
Create, and submit a sitemap
A sitemap is, as the name suggests, a list of URLs that your website consists of. It is in XML format that search engines can read, and interpret. Don’t mix this with an Html-sitemap, that you can create to make it easier for your users to navigate on your site.
A sitemap is important for all sites, especially e-commerce sites. In each sitemap, you can hold up to 50,000 (!) URLs, so in most cases one main sitemap is enough for you.
But in many cases, it is advised to break the sitemap into smaller sections or “sub-sitemaps”. Here are some example on how you can split your sitemap in to sections or sub-sitemaps:
- Category pages
This contains your sites category pages - Product pages
A sitemap for all of your products – dont forget to update it when you add products or remove products. - Blog
The list of all of your blogposts - Guides, and editorial pages
Here ypou list your guided, and editorial content. It could be giodes about your products, and how to use them. - Informational pages
A list of pages like “contact”, “policy” etc.

A sitemap gives information about your site’s URL to search engines, the last modification dates, and where in the hierarchy of your site each URL is placed.
Internal linking – use it wisely
Internal linking can be done in different ways. I have some site with no interal links excep the main navigation, and other sites with an awful amount of internal links.
When done the appropriate way, it is a strong SEO signal for search engines, and a great way to guide your user in the right direction. You want them to stay on your site, right?
So, how to it right then?
Internal links is a way to “bound” pieces of conten together to a useful cluster for your user. These are some of the benefits you will get with good internal linking:
- It helps search engines to crawl your website
- You give your users additional pieces of content to dig into
- It might help your content rank for your keywords. But please, dont think of this as a quick way to ´rank on the keywords by stuffing internal links in your article. That is not what I am talking about here.
Mobile first – optimize for mobile
As you know already, most of the searches are performed on a mobile device. No need to go through that. But Google also switched to what they call mobile-first indexing some years back, and that means that they are crawling your site from a mobile perspective. So you need to think mobile-first.
- Mobile-friendly images – this will help your page speed performance. A rule of thumb is around 70kb at a maximum size for your files.
- Design for mobile – this covers a lot of things but in general makes it easy to use your website on mobile devices. Is the font-size good enough, buttons visible, and clear, call-to-actions in the right spot, etc.
- Do not block images, CSS or other files that are important for your site in robots.txt.
Page Speed
Page speed is an important metric for UX, SEO, and other areas, but it is difficult to manage it sometimes. There are a lot of different parameters that have an impact on your site.
But there are a few things that you need to consider, and that you most likely have an impact on page speed for your ecommerce website.
Here is a list of a few things you initially can do:
- Switch to webp for your images, especially if you are using jpg or png
- Compress your files
- Crop your images to the right size
- Get rid of unused scripts
- If you are targeting different markets around the globe, use a CDN to cache your site for faster loading time
Onpage SEO for ecommerce websites
This is another area of SEO that I like., and I, still, see a lot of sites, and companies that are not utilizing this strategy well enough to gain from the potential they have., and it is a shame I think.
When it comes to onpage SEO there is a lot of potentials that most site owners tend to overlook. take a category page for example – there is a lot more fo focus on besides the title tag, and H1.

So lets start in the right end of things. Here are a few “quick-wins” for you to look at when it comes to onpage, and l, anding page SEO.
URL
If you ever talked to an SEO person, I am sure that you have heard that your URL should contain the keyword, be clean, and short. True, but that is not all there is to understand when it comes to your URLs
Here is the short list of must do, must have:
- Only use lowercase characters
- Delete all special characters. I mean all of them
- Use hyphens as wordseparators
- Get rid of all encoding that uses &%46B, and likewise
The last point above may lead to the user finding your URL not trustworthy, and secure, and leaving your site.
The Meta-title
The meta-title is the one that you see in the search results, and it is displayed in the color blue. But the purpose of the meta-title is that it should describe the content, help the user understand, and be clickable.
Since it should be clickable, and compelling, one idea for you could be to add an action word to the title. Here is a list of examples of action words:
- Buy now
- Best
- Click
- Learn
- Download
- Win
- Free
- Sale
Meta-description
I want to be clear about one thing when it comes to meta-descriptions – it is not a stand-alone ranking factor when it comes to SEO.
But.
A well-written, and interesting meta-description leads to clicks, and click, and CTR boosts your website traffic, and that is seen as a strong signal.
So for that reason, I always encourage e-commerce brands to focus on their meta-descriptions, and meta-titles. It is important.
Here is another list, this time with tips for optimizing the meta-descriptions on your site:
- Keep it between 130-160 characters (920 pixels)
- Use the keyphrase
- Try to answer a question related to the keyword/search you like to rank for
- Think of this as a headline or an ad-text
- Be specific, and target your audience in the description
When it comes to CTR, and increasing it, there are a lot of words you can use to help you increase the CTR for your site. Examples are; You, Sale, Free shipping, Now, Discount, and more.
Body Copy
Body copy is the text you see on different pages, and websites. This is the chance for site owners to describe what they are trying to say. There are a lot of sayings going round about copy, and marketing, like “you only get one chance to make a first impression” or “you have to capture the reader in the first sentences”. Both are true. For real.
But how do you do this?
Well. The first thing you got to understand is don´t copy from another site. Even tough it is tempting, never go that way. At least you should take the best notes from another article, and rewrite it your way with your key take aways. But the best thins is to write something completely new.
Write unique, and “cool” descriptions for your products. After that, add some of the related keywords. Done.
That was the short answer. Here is the long answer:
- It is not about keyword stuffing.
Writing content for your user, and their intents, you should avoid keyword stuffing. Instead, focus on what the user needs to know.
An example could be if you are writing an article about specific clothing, be sure to understand the related keywords around it.
If you need more inspiration, head back to the section about keyword research in my article.
- Add the fundamentals in your copy
You know the saying “content is king”? Well, that is not so far-off the truth.
If you can give Google, and search engines more content for them to “work” with in their evaluation process, then you are also more likely to be successful with your content strategy.
But the solution is not to write thousands of words for each of your product-pages. Try to find other ways to work with your content, and body copy. That is why the keyword research is so important.

Three things you can do;
- Add FAQ to your product pages. Answer the questions with describing, and authoritative answers
- Use your customers review, and highlight the perks iof your prodcuts the their reviews
- Use different benefits from using the product, like different specifications like color, brand, CSR related, and more.
Psst – think about the user, and the bots will follow you.
Social Media Buttons
Do you need social media sharing buttons on your pages? Well, yes you do.
Let me be clear, again, about this – alone social media sharings is not a ranking factor. But having your content or products shared in different social media could affect your rankings. That is the truth, so add the possibility to share your products in different channels.
Three things to consider for your social media sharing buttons:
- Use smaller buttons
- Remove the counter from the buttons (no need to share that information, right?)
- Add the buttons to the checkout page
Internal links (again)
Yes, your product pages should also connect to other product pages, and category pages through internal linking. But, again, be wise when using internal linking on your pages.
Some key points to think of for your product pages is to link to related products, use breadcrumbs, and also link to other related categories – like other sub-categories.
Use images
Alt-tags are important for your images. As the image title. As the image itself. As your copy. As your internal linkings.
But, make no mistake – use your images, and use them well.
Let me explain it to you. A great image is not worth anything if you don mark your tags correctly. Because your images are displayed from search results. That should cover it all.
Three things to think about for your images:
- Adjust the file size to be sure you are not slowing down the page speed. I always create a new version of the image for each different element, and layout changes
- Use a descriptive alt-tag that contains the keyword. Again, think of the user
- Use the keywords to name your image
So, that’s it. There you have my initial step by step guide to SEO for ecommerce websites.
Any questions or like to discuss how you can take your site to the next level? Contact me.